Browsers implement CORS to protect users, not servers
CORS is designed to protect users from cross site attacks where one site has the browser execute code to connect to another site without the user recognizing that it happened. CORS relies on the Web Browser to recognize and block disallowed cross site requests. Server side CORS does not block service requests or protect a web site from direct interrogation and or programmatic attack.
Applications and Internet facing services cannot rely on CORS for general site protection. They can rely on CORS to protect the site when the site is connected to by a web browser. Companies should not consider CORS any type of secure Authorization model. They should implement CORS policies that provide least privilege where possible.
NOTE: The browser implements cross-site authorization protection. The server specifies the desired protection level and the browser tries to implement it.
This would let all applications share services while blocking consumption by non-firm web applications.
CORS protection is all about "Cross Origin". It has no impact if everything looks like it comes from the same origin. An alternative of building cooperative applications without explicitly listing hosts is to proxy all static content and and HTTP/HTTPS web services through a single proxy. This would make all requests look like they came from the same domain.
Applications and Internet facing services cannot rely on CORS for general site protection. They can rely on CORS to protect the site when the site is connected to by a web browser. Companies should not consider CORS any type of secure Authorization model. They should implement CORS policies that provide least privilege where possible.
Specified by Server, Implemented by Browser
Application servers can say that they allow connections from any browser no matter where that original browser session / page originally resided. This makes it simple for any page to aggregate information from multiple back-end services on multiple sites.
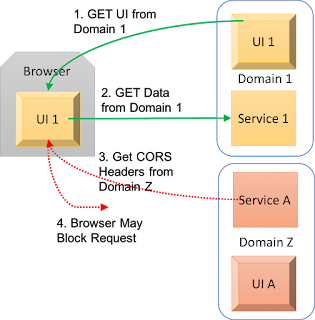
Application servers can say that they allow connections from a browser only when an original browser session / page were started on an approved web site. The basic flow looks like
Application servers can say that they allow connections from a browser only when an original browser session / page were started on an approved web site. The basic flow looks like
- A user connects to a web site.
- The browser downloads HTML and Javascript.
- The browser makes a call for data from the original domain. The request is allowed because the page and data are from the same origin.

- The browser requests data from a 2nd site.
- The browser sends a CORS request to the second site asking for a list of domains that are allowed to call the services on that site.
- The 2nd site CORS response describes which domains are allowed to connect for this cross-origin scenario.
- If not allowed, the browser aborts the call to services outside the page's origin domain with a return code of "Not Authorized"
NOTE: The browser implements cross-site authorization protection. The server specifies the desired protection level and the browser tries to implement it.
Specified by Server, Ignored by Appplications
Remember that CORS is implemented in the Browser to protect the User. CORS restrictions are not honored by web client libraries or the applications that sit on them.
CORS Specification: Allowing Cross Origin Requests
There really only three levels of cross origin that are allowed. They are specific and different:
- All : A server can say that it allows requests from pages and applications that originate in all other domains. Examples uses include: Shared services, advertising services and other public endpoints.
- None: A server can say that "no cross origin requests are allowed". This tells the browser that the service is only available to content/pages that originate on the same web server (FPDN).
- Specified Exactly: A server can enable cross-site requests from specific hosts. Companies may use this setting to white-list their own cooperative applications while disabling request from outside organizations. Note that each host has to be listed here.
 Scenario: Multiple Enterprise Applications
Scenario: Multiple Enterprise Applications
A company could have a set of applications that exist as static content on web servers. The same company could put out a set of services to be shared across the organization.
Every web service host would list all internal Static Content host names in their CORS definitions.
This would let all applications share services while blocking consumption by non-firm web applications.
 Working around CORS
Working around CORS
CORS protection is all about "Cross Origin". It has no impact if everything looks like it comes from the same origin. An alternative of building cooperative applications without explicitly listing hosts is to proxy all static content and and HTTP/HTTPS web services through a single proxy. This would make all requests look like they came from the same domain.This post on YouTube
References
- https://en.wikipedia.org/wiki/Cross-origin_resource_sharing
- https://www.owasp.org/index.php/CORS_OriginHeaderScrutiny
Created 2017/11



Comments
Post a Comment