Using files with embedded Mule Expression Language for better looking HTML
 Our team returns a HTML home page when anyone makes a GET request at the root of our API or monitoring web endpoints. This service help page includes a combination of static and dynamic content.
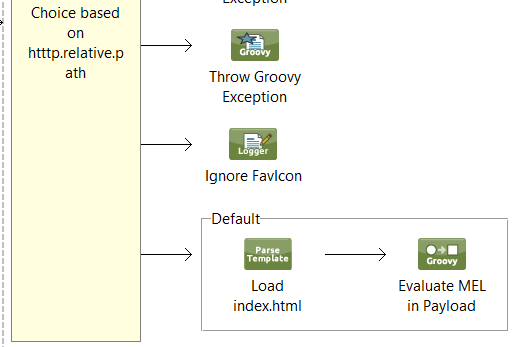
Our team returns a HTML home page when anyone makes a GET request at the root of our API or monitoring web endpoints. This service help page includes a combination of static and dynamic content. We struggled building decent looking pages until we started using the Mule Parse Template component and groovy component that invokes the Mule Expression Language (MEL) processor against the markup. The example to the right shows how our default behavior in a our web choice router processes a web template.
Sample Code
You can find sample code in the Coda Hale exception metrics counter demo on GitHub
Parse Template
 The Parse Template component loads a file into the Mule payload. You can use this to return any raw file to the caller based on the request path. This lets you return html, css or js type files from iniside your application. We will use this feature to load an HTML file into the payload that includes embedded MEL. The sample program sets the Location property of Parse Template to point at the index.html file in docroot in the ${app.home} directory.
The Parse Template component loads a file into the Mule payload. You can use this to return any raw file to the caller based on the request path. This lets you return html, css or js type files from iniside your application. We will use this feature to load an HTML file into the payload that includes embedded MEL. The sample program sets the Location property of Parse Template to point at the index.html file in docroot in the ${app.home} directory.Processing MEL embedded in a payload using Groovy
Mule uses the current Expression Manager to process MEL expressions used in normal component. We can use the same Expression Manager to parse and process our parameterized payload. I use a Groovy script component for this because it is simple and because the component lets us set the outbound MIME type without an additional component. The magic groovy script that takes the payload, applies the expression processor and puts the results into the outbound message isis:
return muleContext.getExpressionManager().parse(payload,message)
<ul>
<li>http.context.path: #[message.inboundProperties['http.context.path']]</li>
return muleContext.getExpressionManager().parse(payload,message)Here is how this looks in Anypoint Studio.
return muleContext.getExpressionManager().parse(payload,message)
Sample Markup
This HTML fragment displays various http properties in an HTML list.
<li>http.context.path: #[message.inboundProperties['http.context.path']]</li>
<li>http.context.uri: #[message.inboundProperties['http.context.uri']]</li>
<li>http.relative.path: #[message.inboundProperties['http.relative.path']]</li>
<li>http.request.path: #[message.inboundProperties['http.request.path']]</li>
<li>http.query.params: #[message.inboundProperties['http.query.params']]</li>
</ul>
Last Edited 2015 Jan 04




Comments
Post a Comment